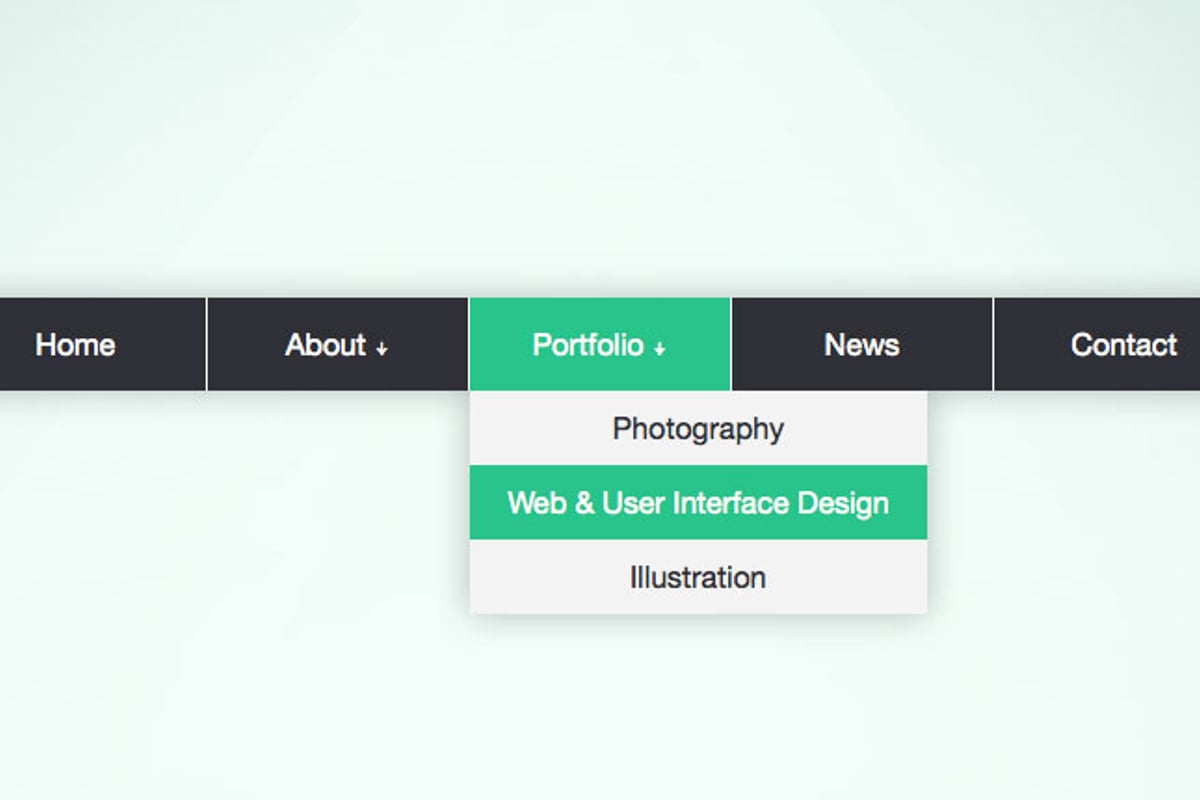
Part 2: How to Show and Hide your Navigation using Media Queries and jQuery for your Responsive Website | Daddy Design

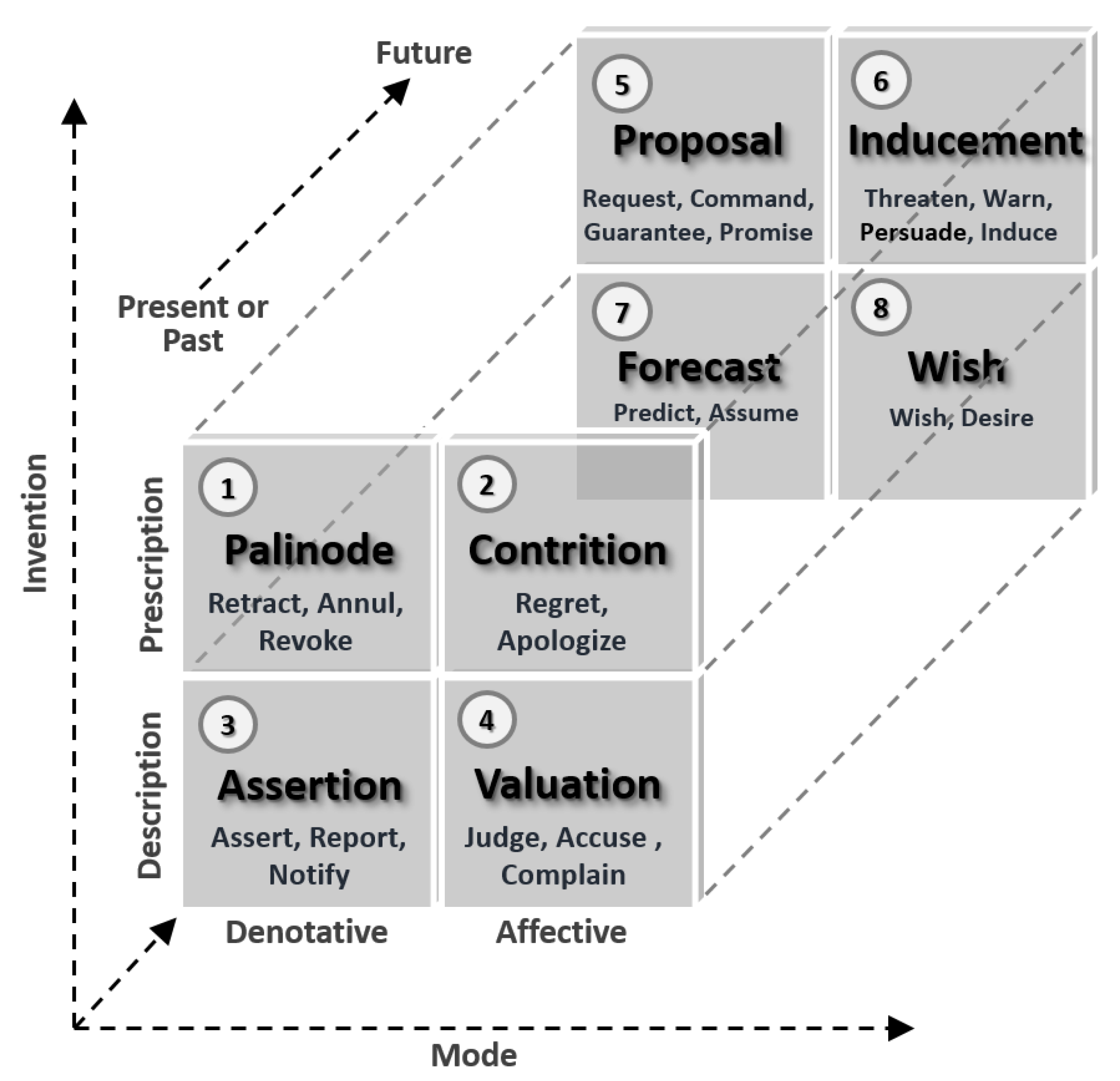
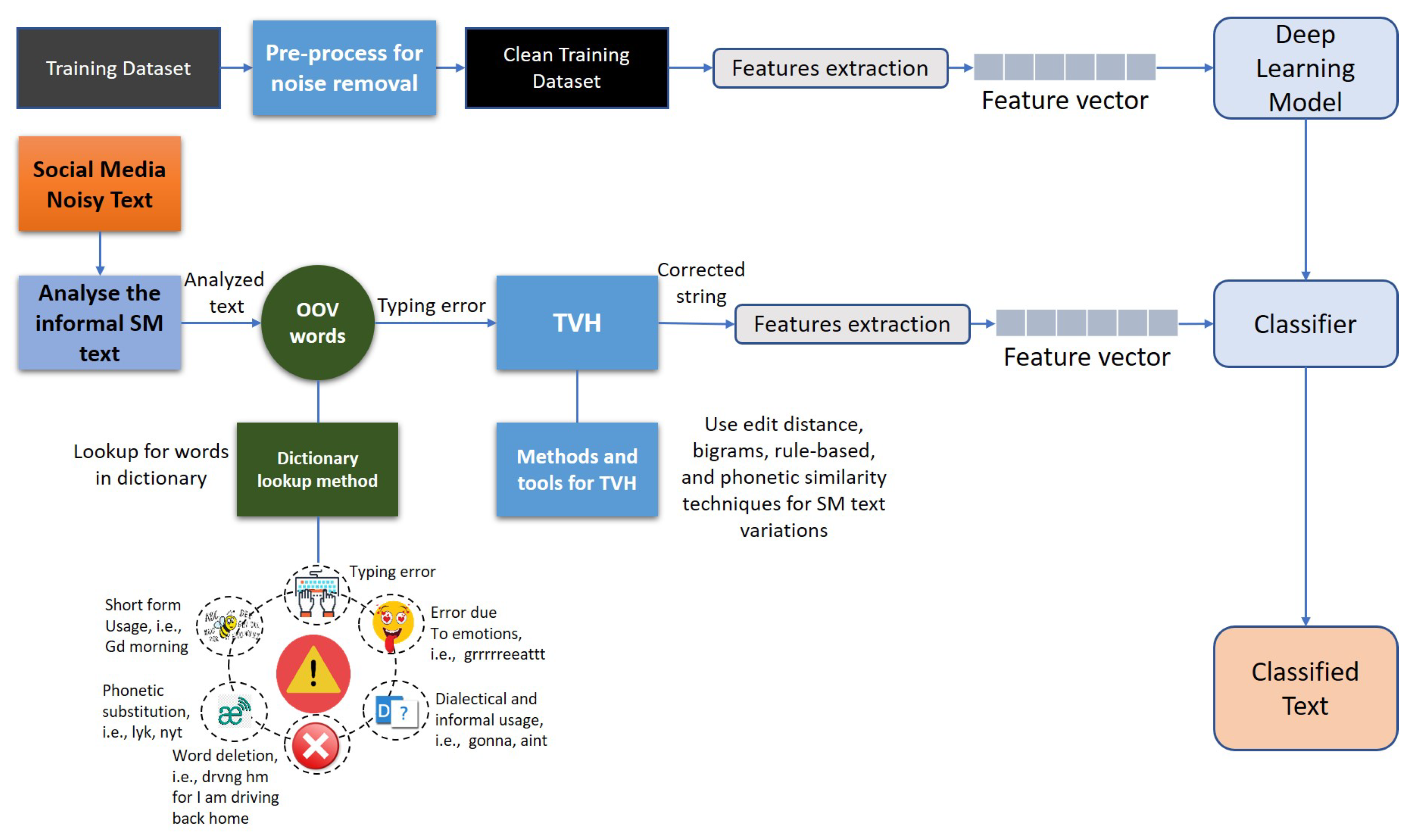
Information | Free Full-Text | A Framework for Detecting Intentions of Criminal Acts in Social Media: A Case Study on Twitter





![Mastering Media Queries [Support Series] Mastering Media Queries [Support Series]](https://53.fs1.hubspotusercontent-na1.net/hub/53/hubfs/Support/Support%20Series%20User%20Blog%20folder%20copy%202.png?width=595&height=400&name=Support%20Series%20User%20Blog%20folder%20copy%202.png)